VS 2019 기준 MFC 버튼에 배경이 없는 아이콘를 넣는 방법을 알아보겠습니다.
Button 생성
[리소스뷰] -> [Dialog] -> [도구상자]-> [Button] 클릭하여 버튼 생성합니다.
Button 변수 추가
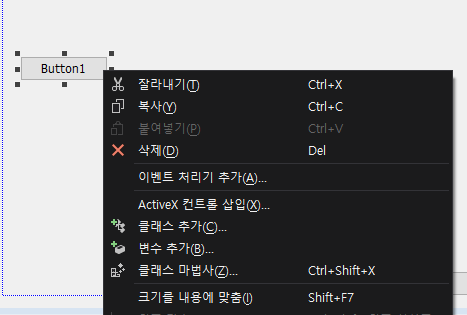
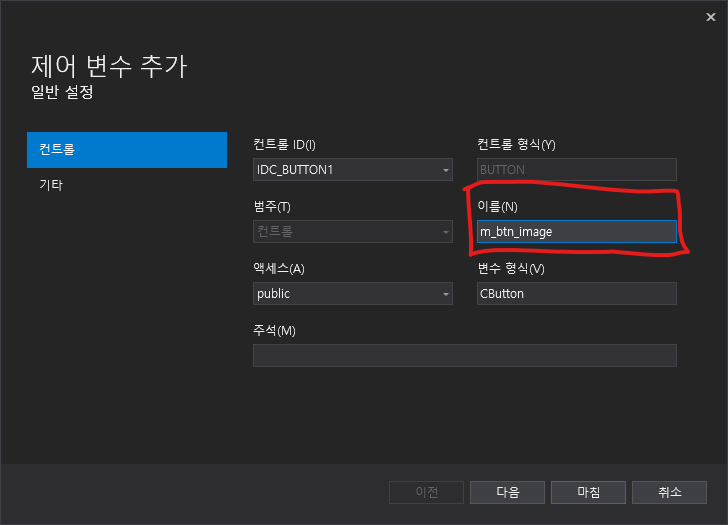
[우클릭] -> [변수 추가]를 클릭하여 색상을 변경하고 싶은 버튼의 변수를 추가합니다.

변수명은 임의로 m_btn_image로 설정하겠습니다.

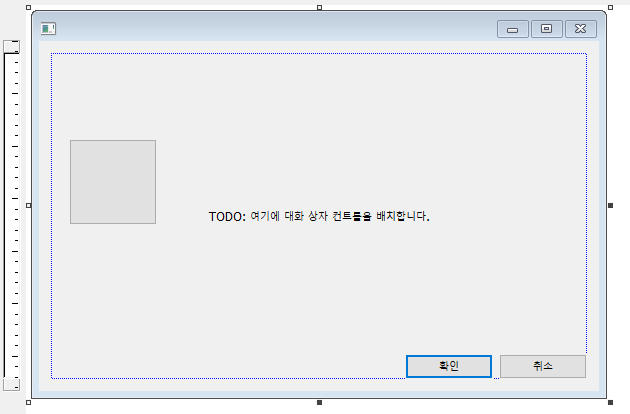
저는 그림이 잘 보이게 하기 위해 버튼에 캡션을 지우고 크기를 늘려보겠습니다.

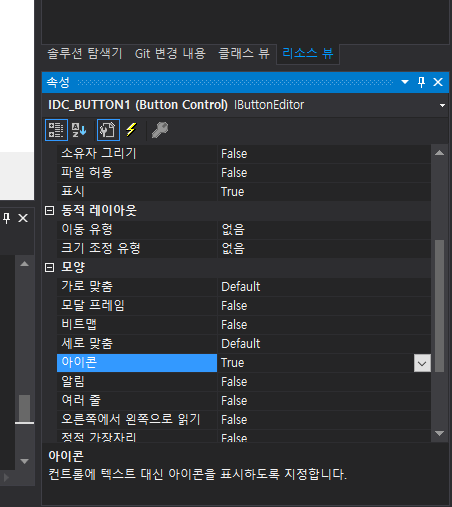
더불어서 버튼에 아이콘을 추가할 것이기 때문에 버튼의 속성에서 아이콘을 False에서 True로 변경해줍니다.

MFC에 아이콘 파일 추가
버튼에 추가하고 싶은 아이콘 파일 (.ico) 파일을 준비합니다.
저같은 경우에는 배경이 지워진 png 이미지를 김프를 사용해서 ico 파일로 변경해 줬습니다.

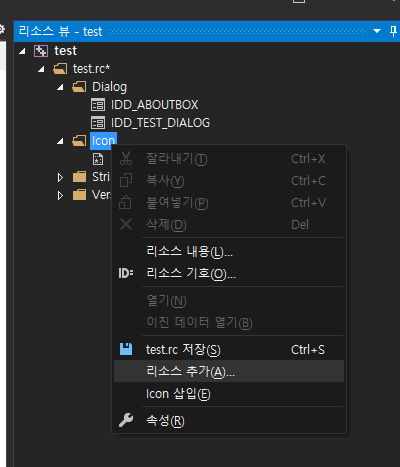
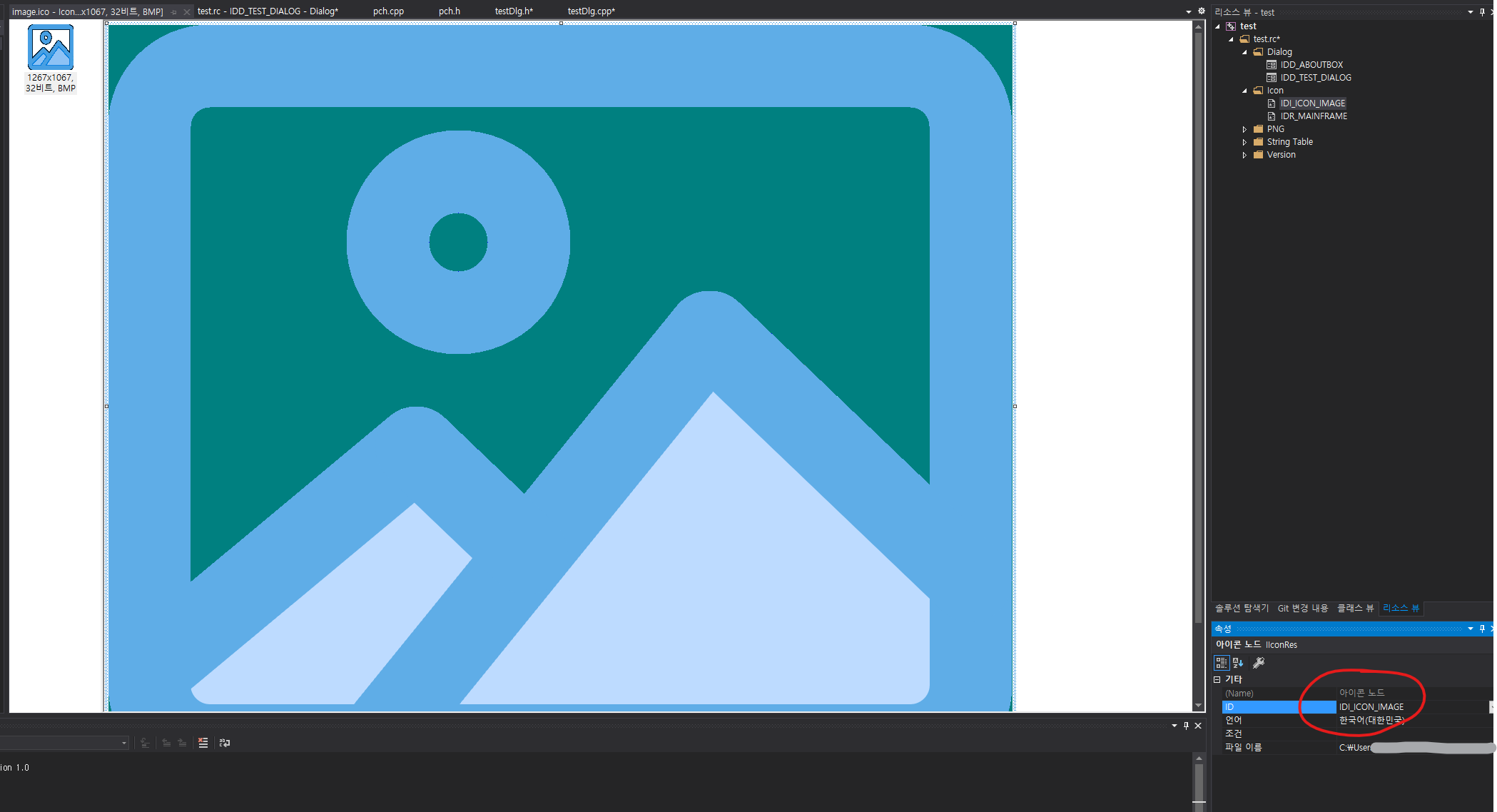
준비된 ico 파일을 mfc에 추가 합니다.
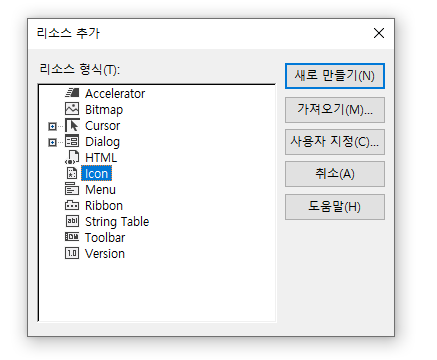
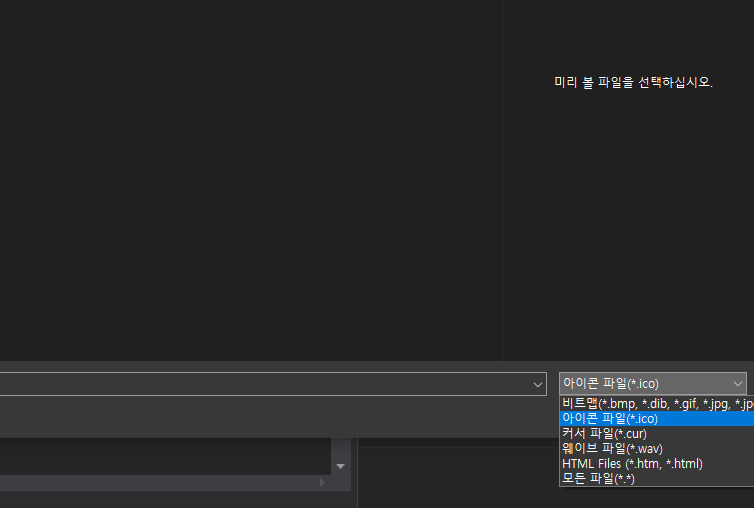
[Icon 우클릭] -> [리소스 추가(A)] -> [가져오기(M)] -> [아이콘 파일]



저는 가져온 아이콘 파일의 ID 를 IDI_ICON1 -> IDI_ICON_IMAGE 로 변경해 주겠습니다.

Button에 배경없는 아이콘 추가
버튼에 그림을 추가하기 위해 CMainDlg.cpp의 OnInitDialog()에 다음과 같은 코드를 추가합니다.
HICON icon_file = (HICON)::LoadImage(AfxGetInstanceHandle(), MAKEINTRESOURCE(IDI_ICON_IMAGE), IMAGE_ICON, 0, 0, LR_DEFAULTCOLOR | LR_DEFAULTSIZE);
m_btn_image.SetIcon(icon_file);
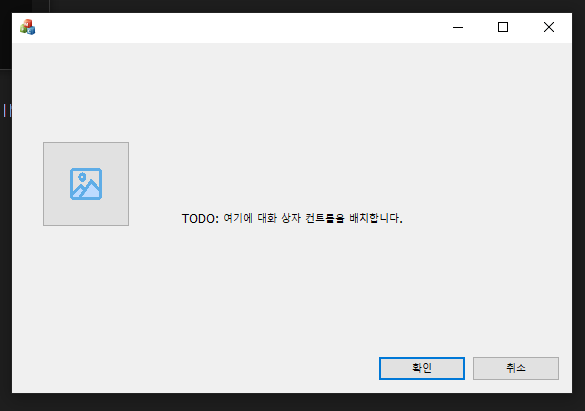
이제 실행해보시면 정상적으로 배경이 없는 아이콘이 들어간 것을 확인할 수 있습니다.

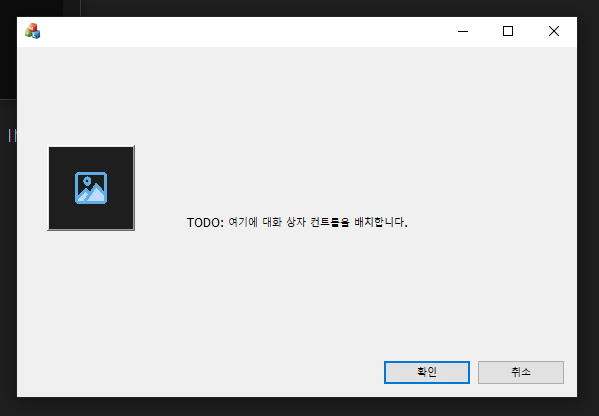
만약 버튼의 배경색을 바꿔본다면 ??
https://binarylog.tistory.com/3
[MFC] mfc 버튼 배경색 및 텍스트 색상 변경하기 (vs 2019)
VS 2019 기준 MFC 버튼 배경색과 텍스트 색 변경하는 방법을 알아보겠습니다. Button 생성 [리소스뷰] -> [Dialog] -> [도구상자]-> [Button] 클릭하여 버튼 생성합니다. Button 변수 추가 [우클릭] -> [변수 추가
binarylog.tistory.com
정상적으로 배경색도 변경되는 것을 확인하실 수 있습니다.

'Programming > MFC' 카테고리의 다른 글
| [MFC] 버튼 눌러서 윈도우 파일탐색기 열기 (vs 2019) (0) | 2024.12.16 |
|---|---|
| [MFC] 엑셀 파일 읽기 (vs2019) (0) | 2024.08.06 |
| [MFC] radio 버튼 배경색 및 텍스트 색상 변경하기 (vs 2019) (0) | 2024.06.04 |
| [MFC] mfc 버튼 배경색 및 텍스트 색상 변경하기 (vs 2019) (0) | 2024.04.02 |




